Figma to React Guide: Convert Figma Designs to React Components
Your ultimate guide to transforming Figma designs into responsive React components efficiently.
Why Convert Figma to React?
React is a popular JavaScript library for building user interfaces. Converting Figma designs into React components ensures seamless integration between design and code, reducing development time and improving collaboration.
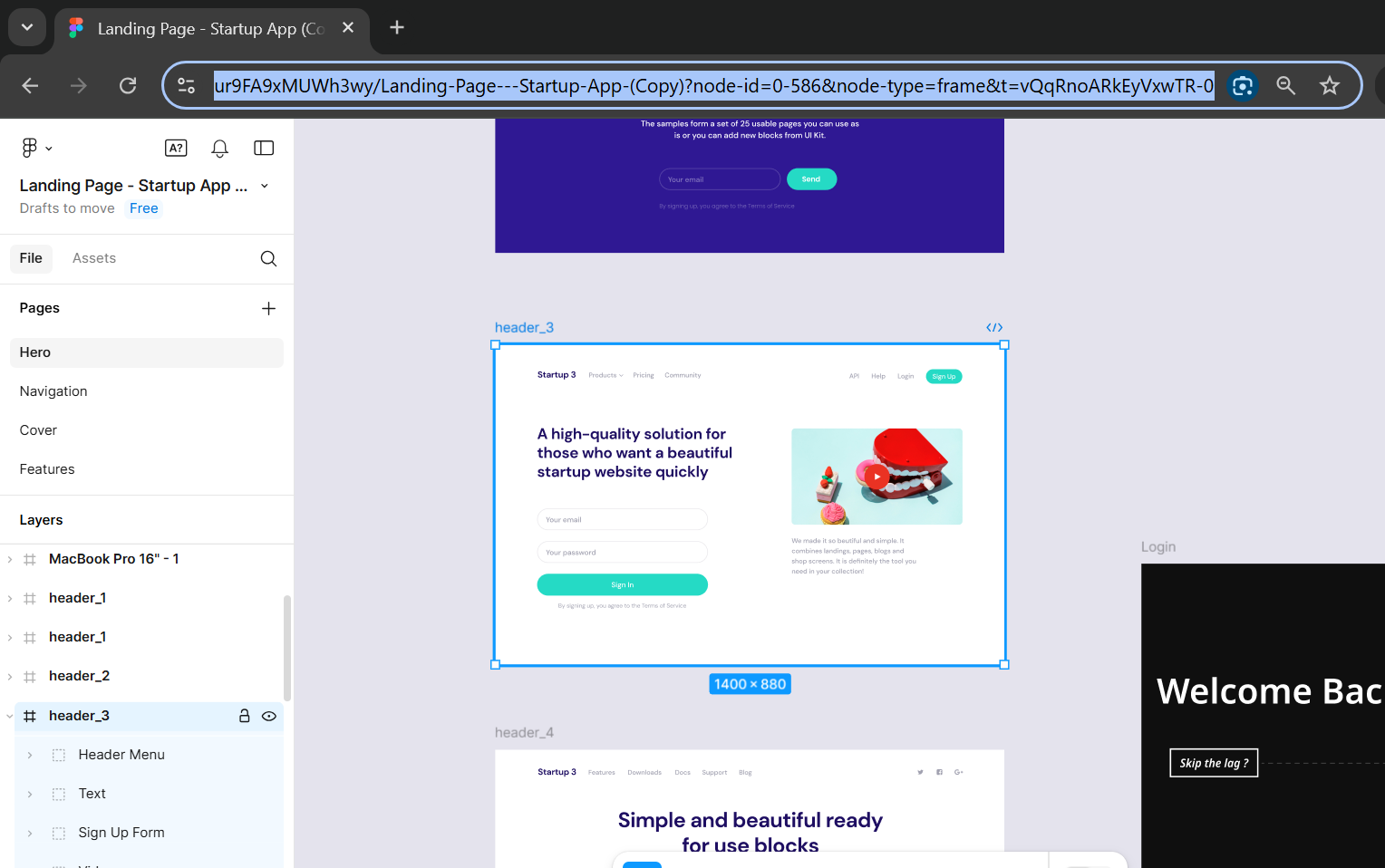
Step 1: Copy the Figma URL
First, log in to your Figma account and navigate to the project you want to convert to code.
- Log in: Go to figma.com and log in using your credentials.
- Open the project: Navigate to the project you wish to convert and allow it to load completely.
- Select a frame: Choose the frame you want to convert to HTML or React code.
- Copy the URL: Carefully copy the URL from the address bar, ensuring it contains the necessary node-id.

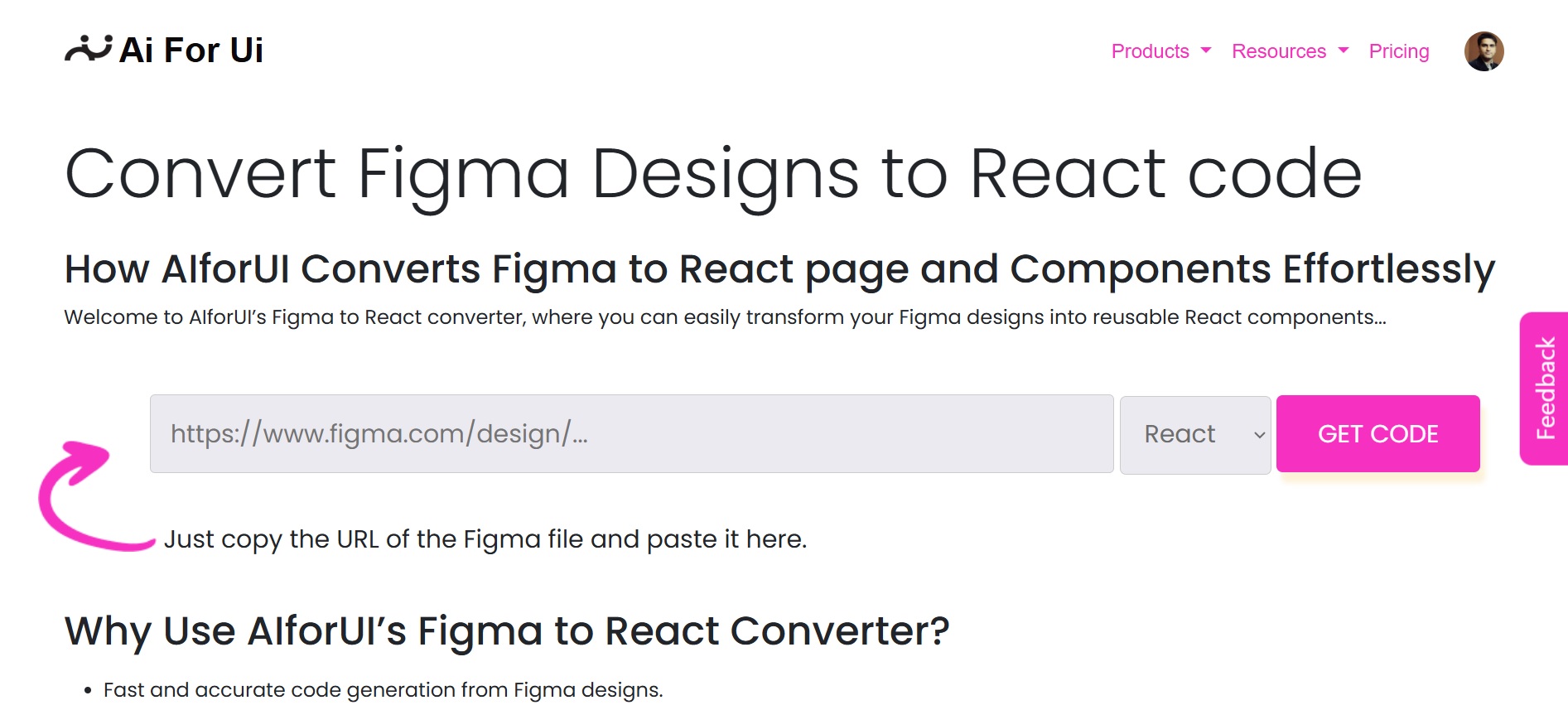
Step 2: Paste the URL in AIforUI
Now, it’s time to use AIforUI to convert your Figma design into code.
- Open figma to React page : Go to AIforUI-Figma to React.
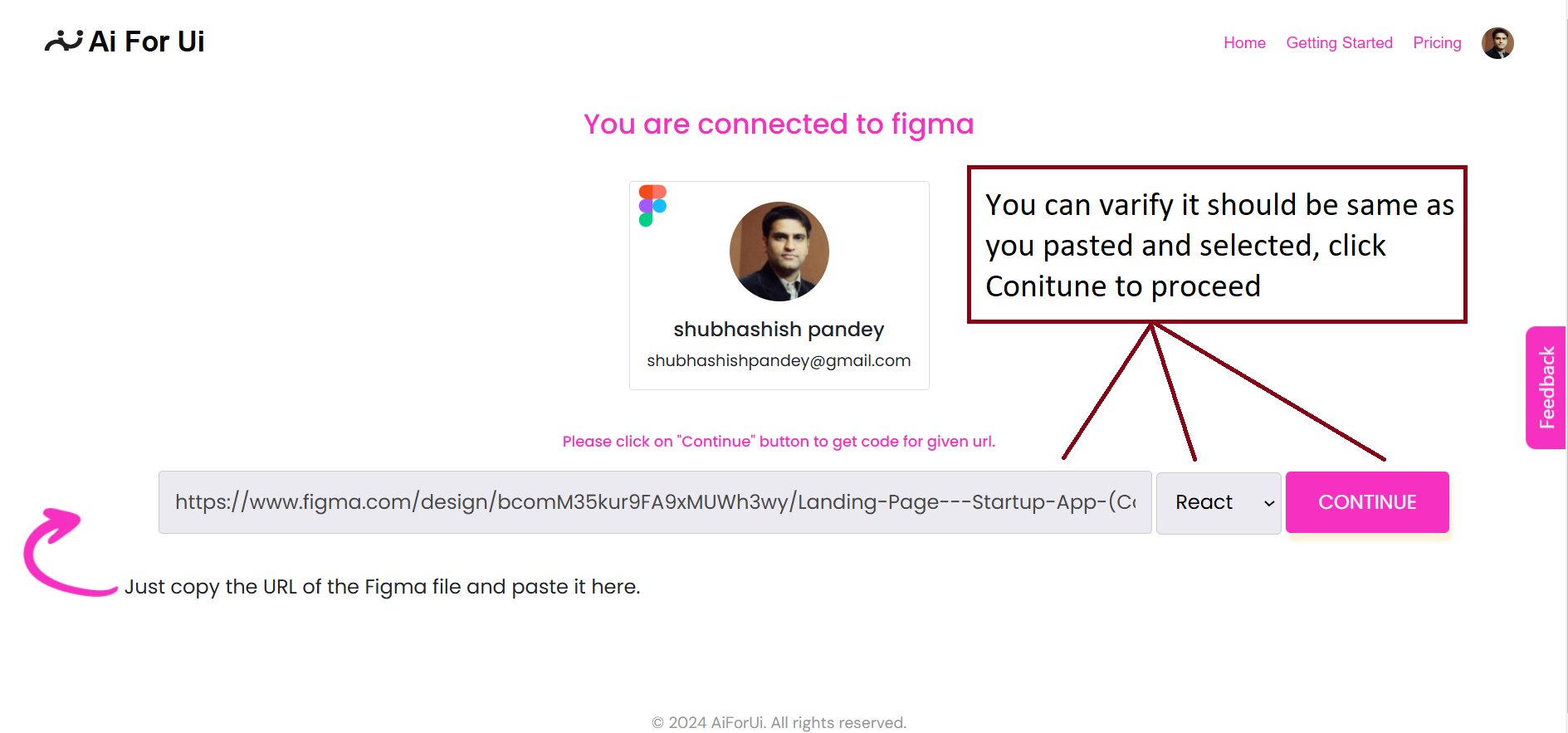
- Paste the URL: In the input box provided, paste the URL you copied from Figma.
- Click “Get Code”: Hit the "Get Code" button to proceed.
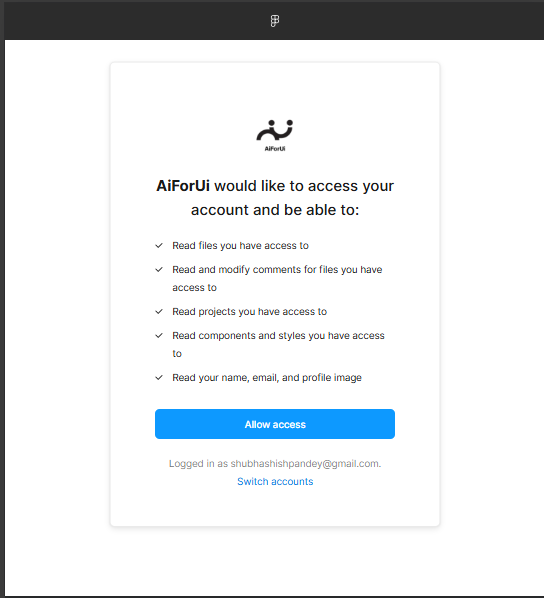
- Authenticate: Enter your Figma credentials and grant AIforUI the necessary permissions to access your design files.



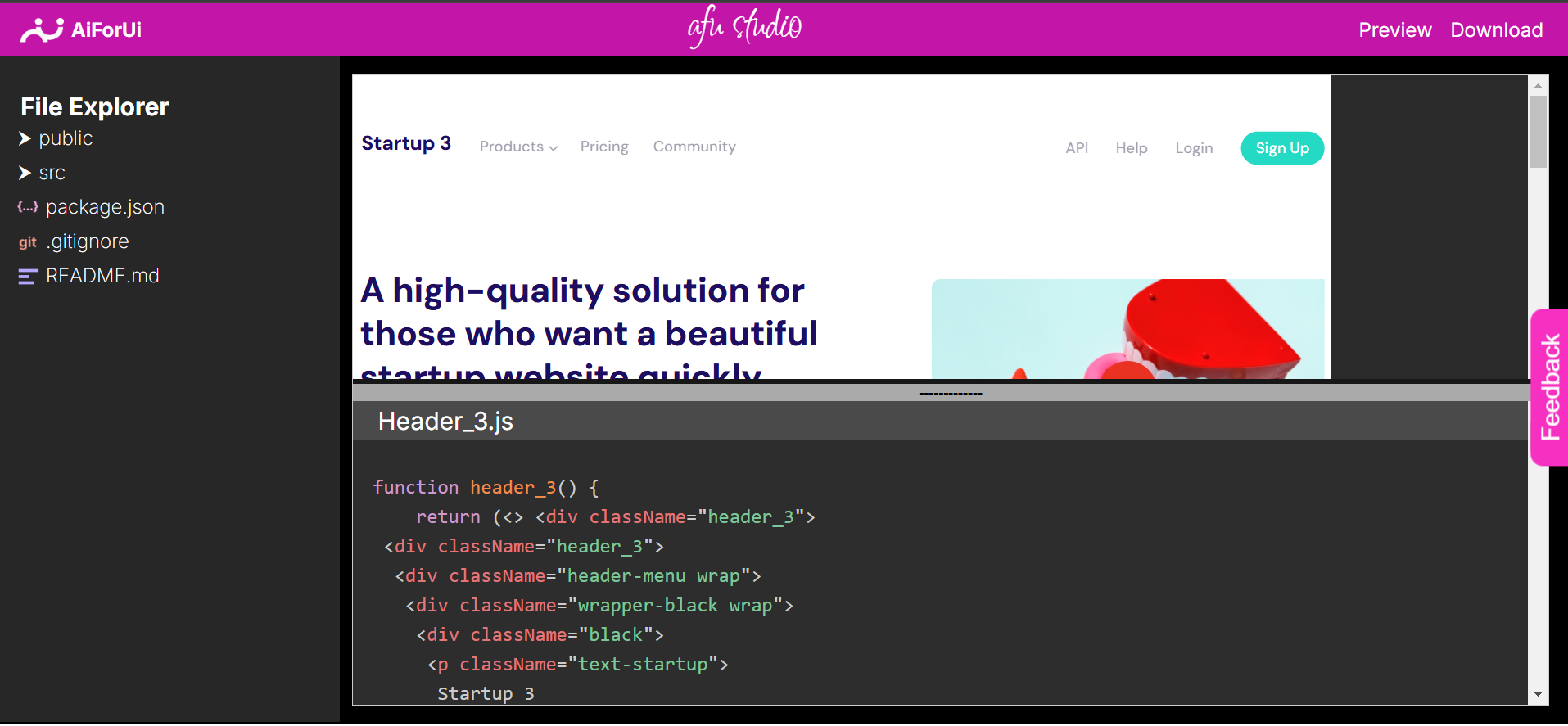
Step 3: Download the Generated Code
Once you submit, AIforUI will prompt you for Figma authentication if you haven't already connected your account.
- Generate code: AIforUI will process your design, which may take a few moments.
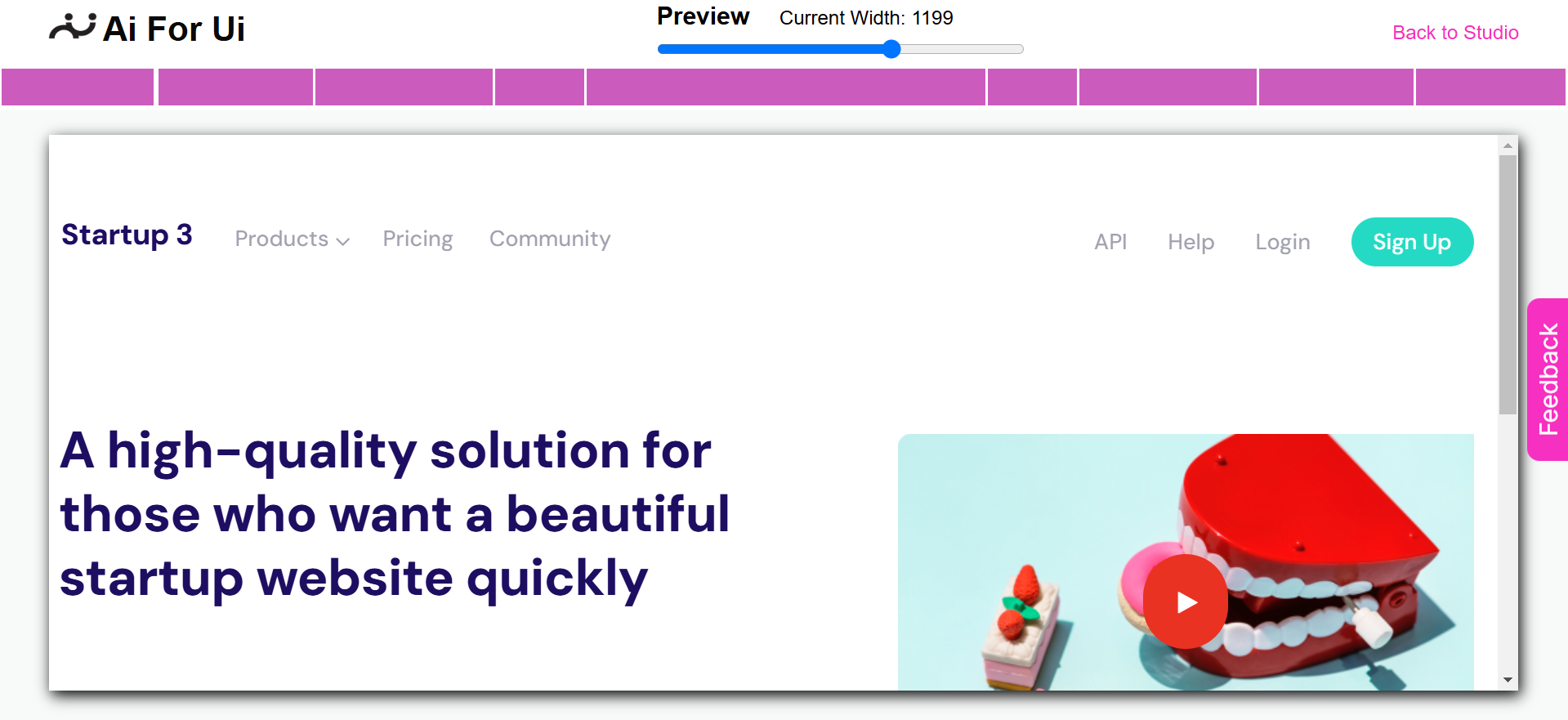
- Preview: There is a preview link on top right corner, you can have look .
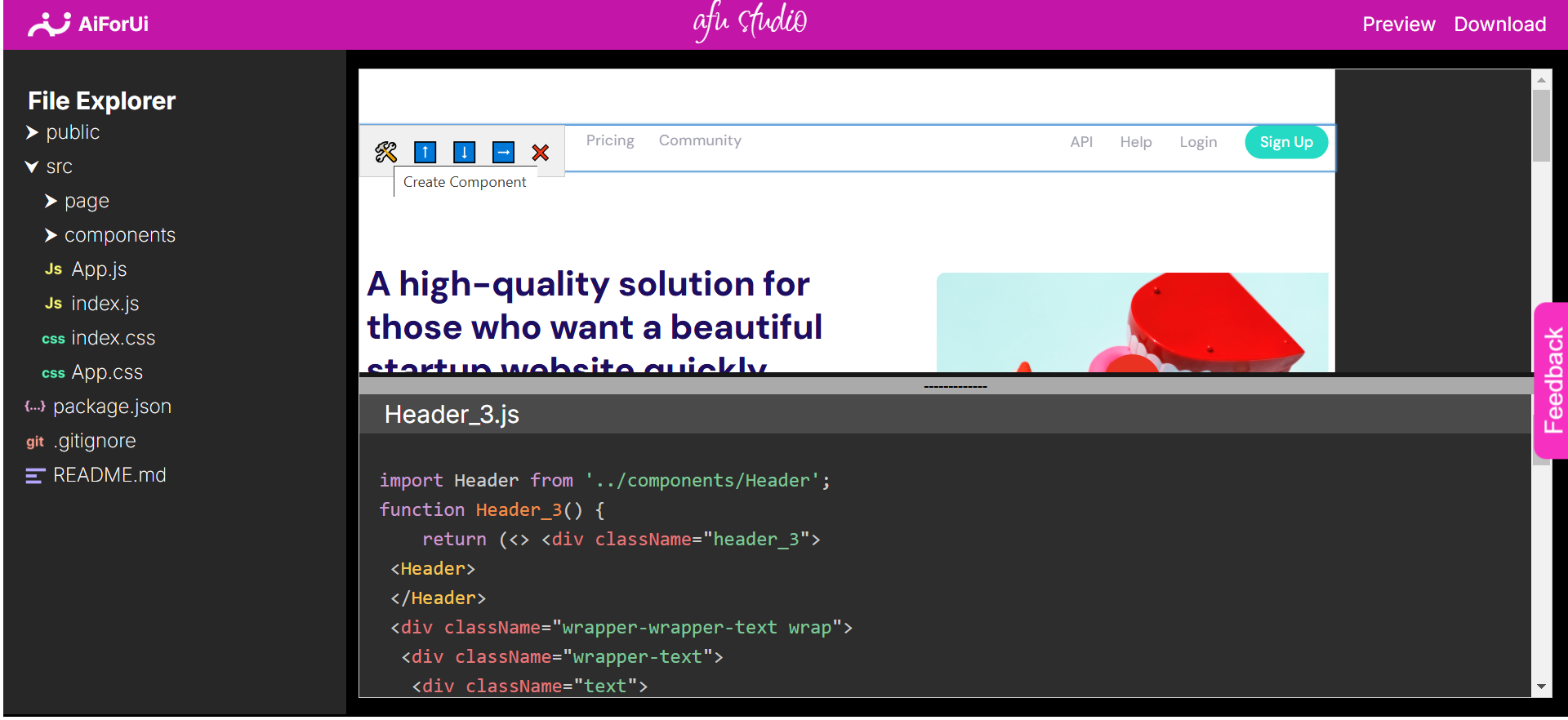
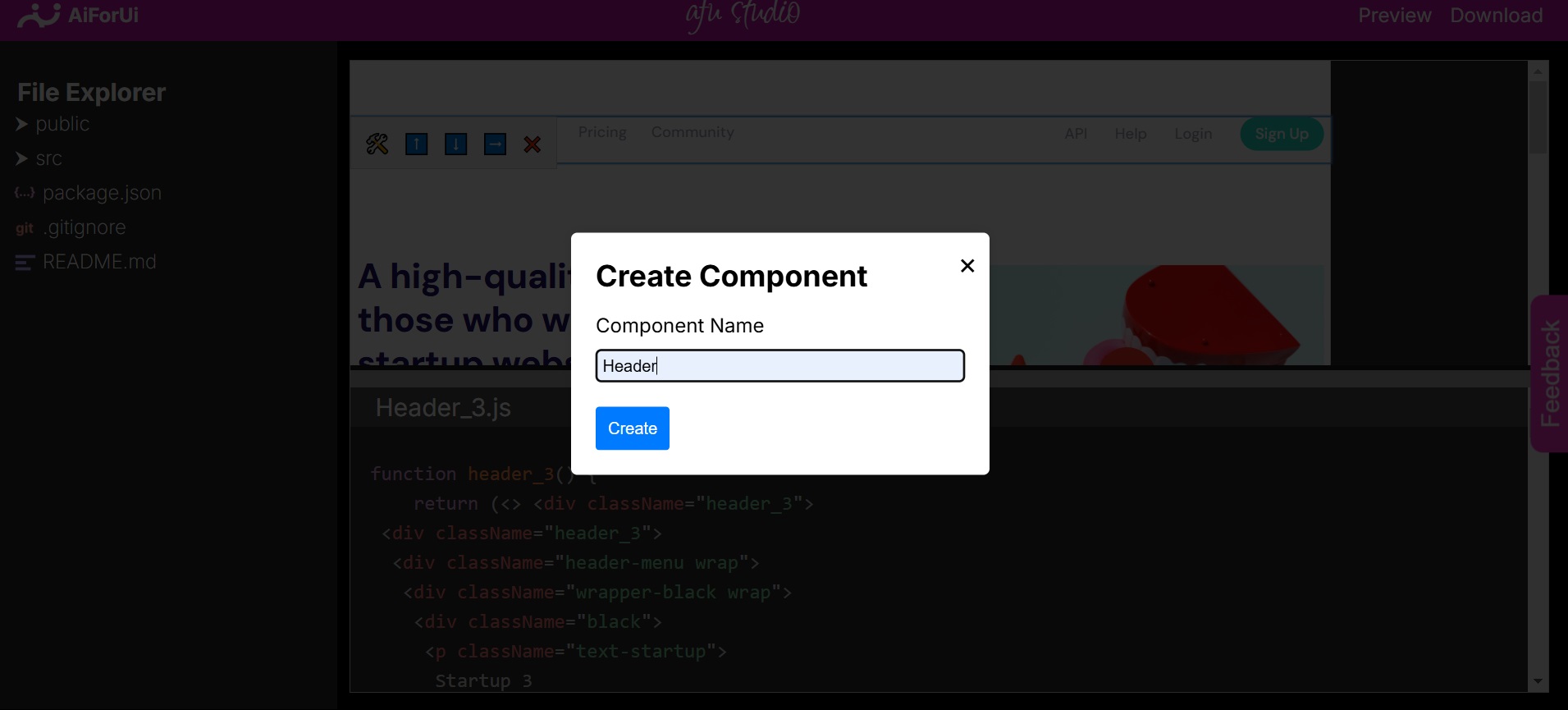
- React components: You can create components that can easily be integrated into your project.
- Download the code: After a few seconds, the generated code will appear along with a download link in the top-right corner of the page.
- Use the code: Download the code and start using it. Open root folder with terminal and run with commands 'npm install' then 'npm start'





What Happens After Authentication?
After authentication, AIforUI processes the design to generate clean, maintainable HTML or React code. This code is ready to be downloaded and integrated into your project, helping you jumpstart your development process with ease.
Need Help? We're Here for You!
If you encounter any issues or have questions during the process, feel free to reach out to our support team support@aiforui.com. We’re always ready to assist you.