Figma to HTML Guide: Convert Designs to Responsive HTML and CSS
Master the art of converting Figma designs to clean, responsive HTML and CSS with this step-by-step guide.
Step 1: Copy the Figma URL
First, log in to your Figma account and navigate to the project you want to convert to code.
- Log in: Go to figma.com and log in using your credentials.
- Open the project: Navigate to the project you wish to convert and allow it to load completely.
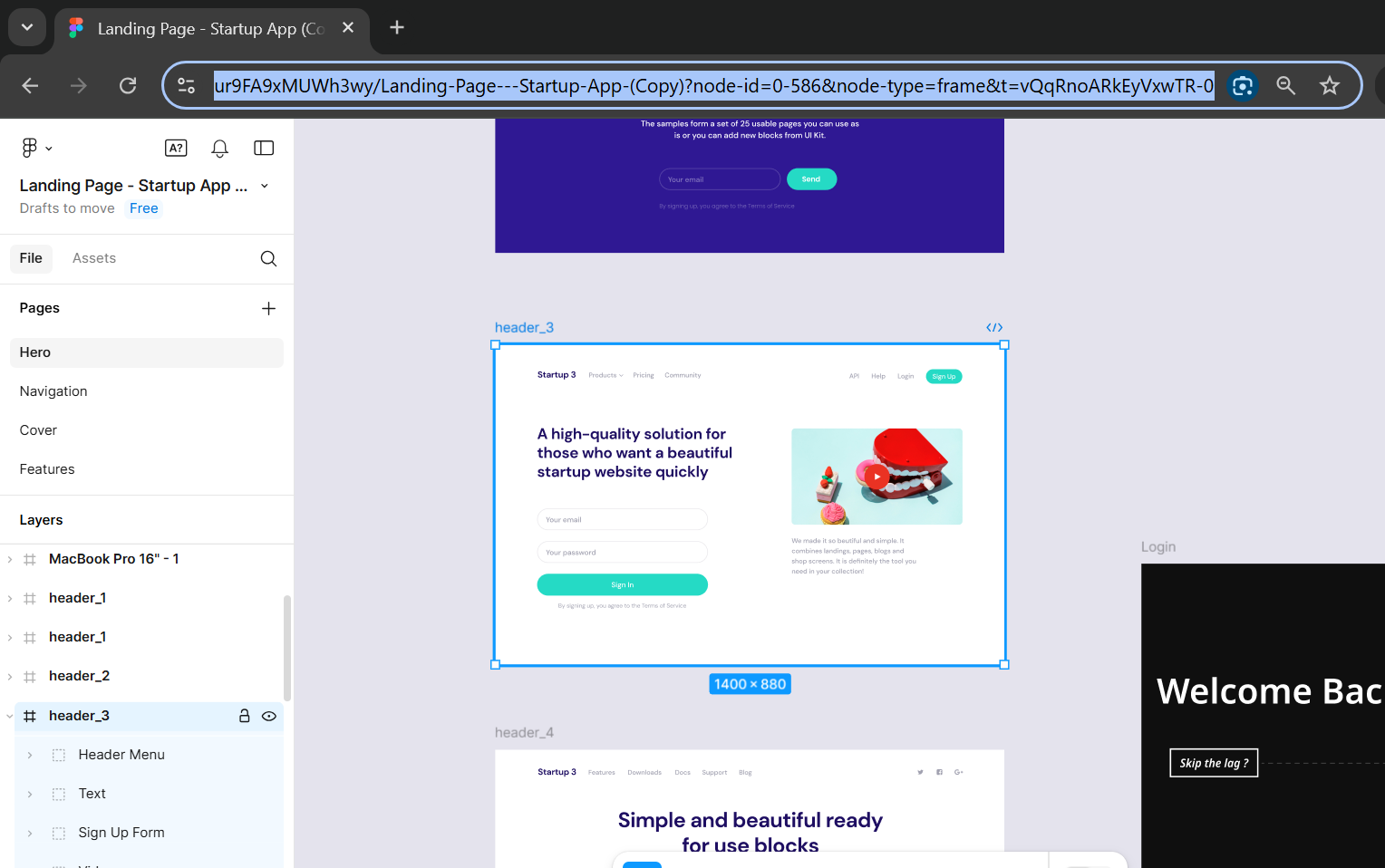
- Select a frame: Choose the frame you want to convert to HTML or React code.
- Copy the URL: Carefully copy the URL from the address bar, ensuring it contains the necessary node-id.

Step 2: Paste the URL in AIforUI
Now, it’s time to use AIforUI to convert your Figma design into code.
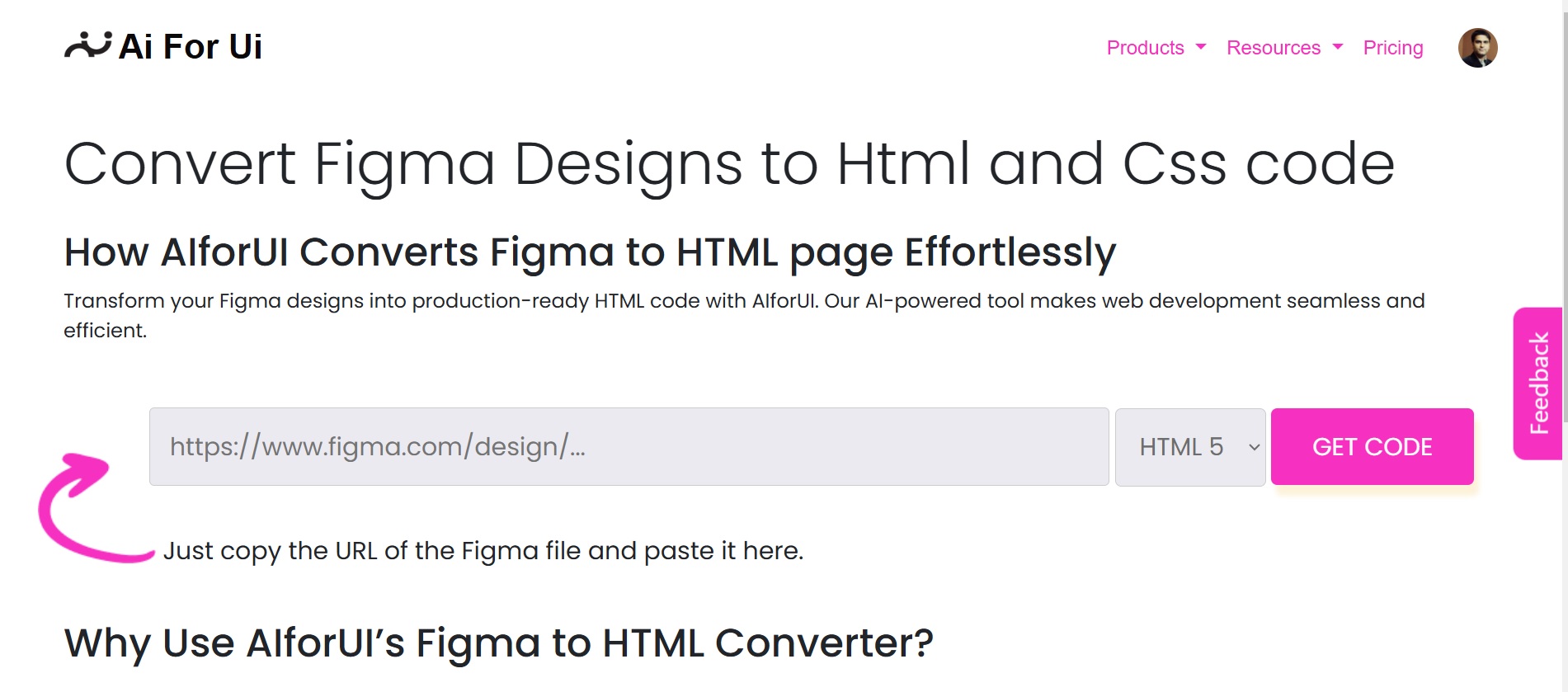
- Open AIforUI: Go to AI for UI - Figma to Html.
- Paste the URL: In the input box provided, paste the URL you copied from Figma.
- Click “Get Code”: Hit the "Get Code" button to proceed.
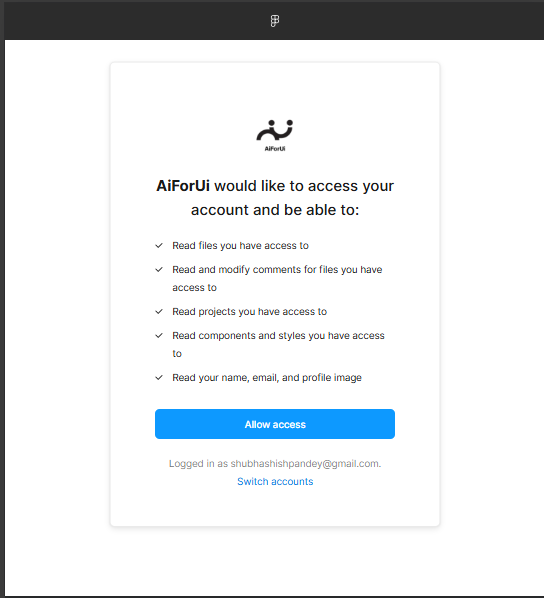
- Authenticate: Enter your Figma credentials and grant AIforUI the necessary permissions to access your design files.



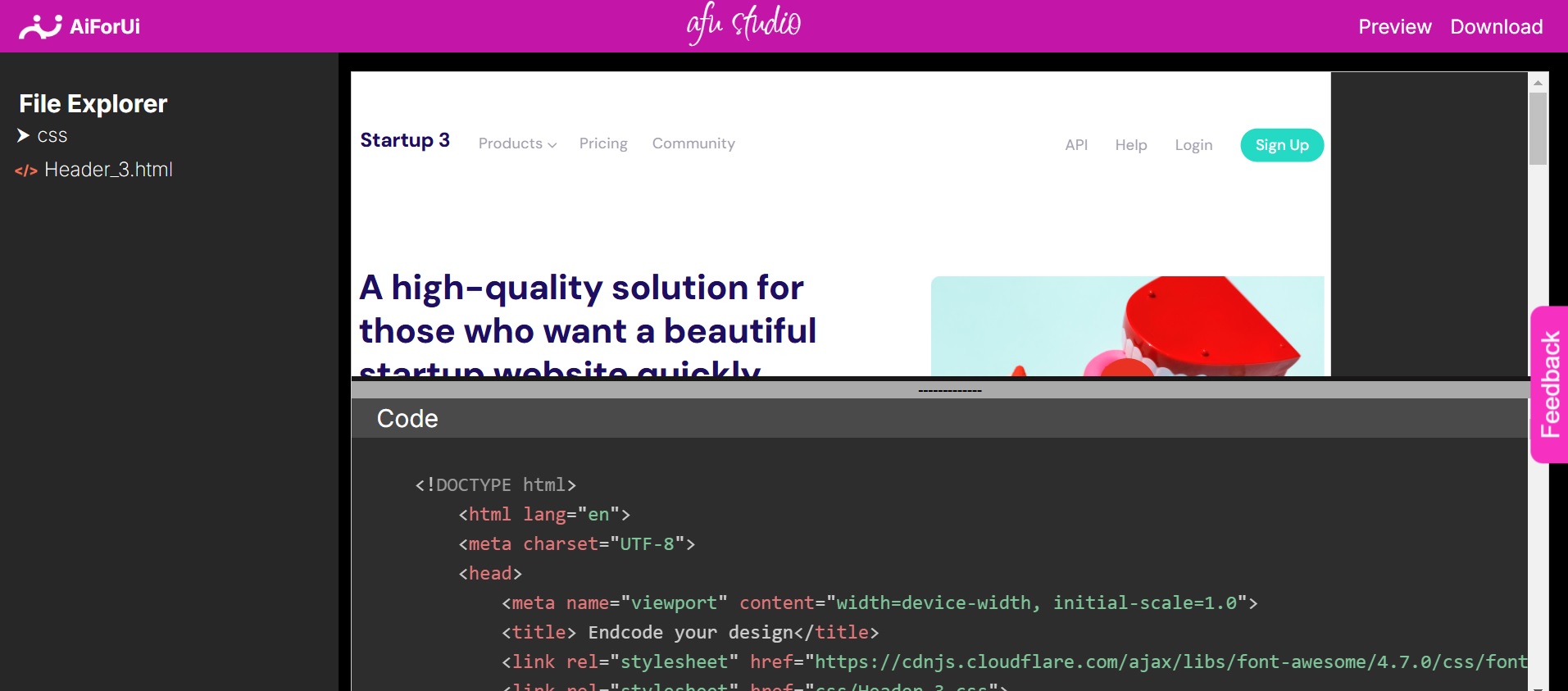
Step 3: Download the Generated Code
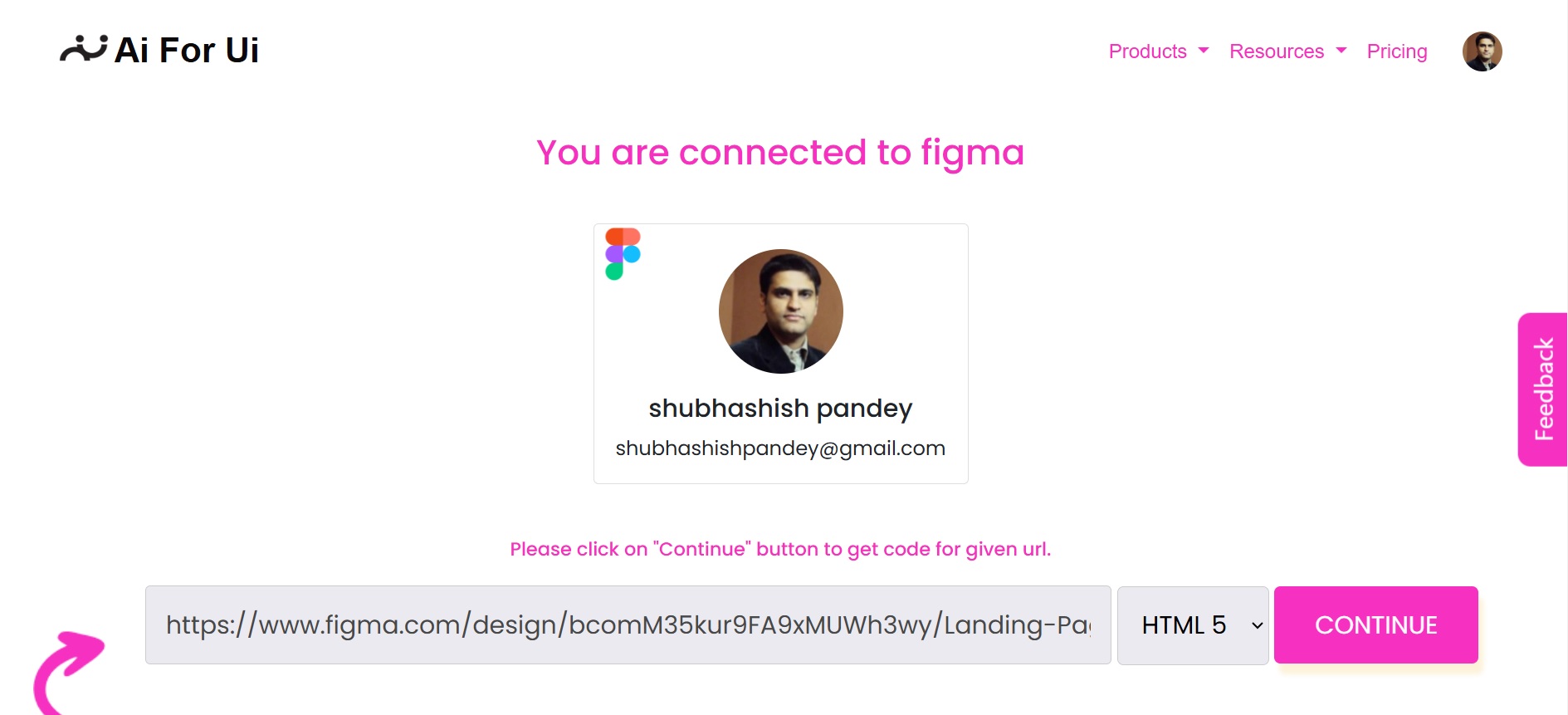
Once you submit, AIforUI will prompt you for Figma authentication if you haven't already connected your account.
- Generate code: AIforUI will process your design, which may take a few moments.
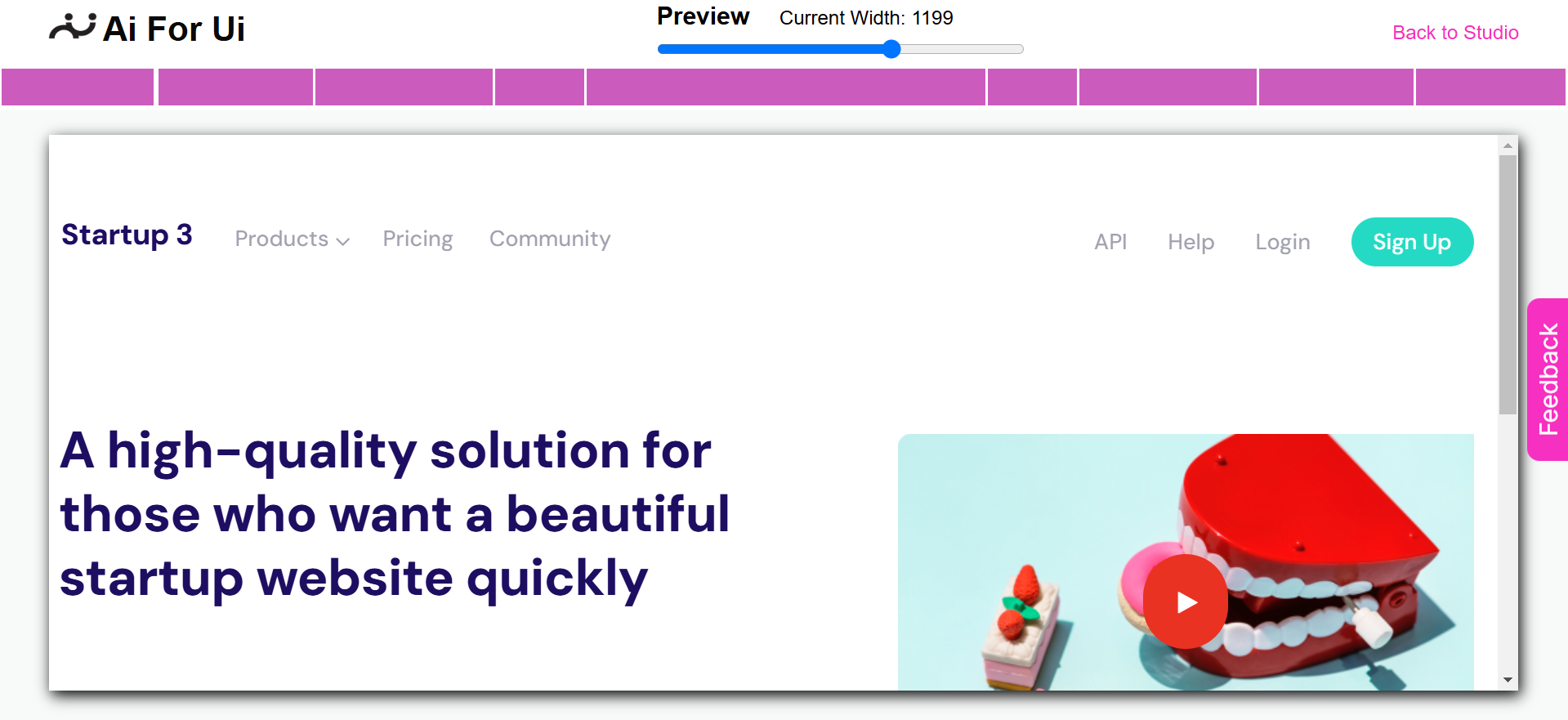
- Preview: There is a preview link on top right corner, you can have look .
- Download the code: After a few seconds, the generated code will appear along with a download link in the top-right corner of the page.
- Use the code: Download the code and start using it in your development project as needed.



Why Convert Figma to HTML?
HTML is the backbone of any website. Converting Figma designs to HTML ensures your website aligns perfectly with the original design, providing a seamless user experience and saving time during development.
Top Tools for Figma to HTML Conversion
- AIforUI: Automate the process and get high-quality HTML and CSS output.
- Plugins like Figma to Code, or manual export features for basic conversions.
Best Practices for Clean HTML and CSS
Adhere to semantic HTML, optimize images, and use responsive design principles for better performance and accessibility.
Why Choose AIforUI for Figma to HTML?
AIforUI offers a powerful platform for generating production-ready HTML and CSS from Figma designs. Save time and effort with our free AI code generator and focus on building exceptional user experiences.
Get StartedNeed Help? We're Here for You!
If you encounter any issues or have questions during the process, feel free to reach out to our support team support@aiforui.com. We’re always ready to assist you.